
Sets - 5 of Color the available Select window. Button Style choices. The 1 Appearance
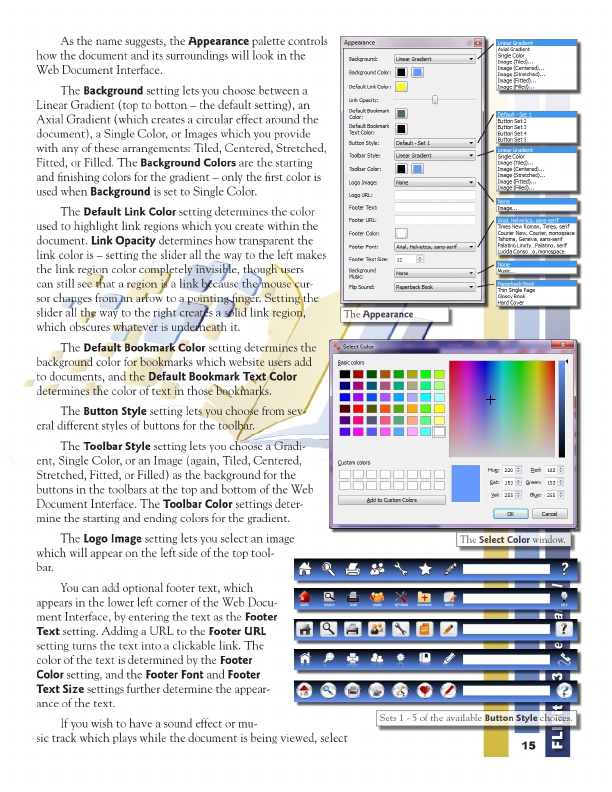
As the name suggests, the Appearance palette controls how the document and its surroundings will look in the Web Document Interface.
The Background setting lets you choose between a Linear Gradient (top to botton – the default setting), an Axial Gradient (which creates a circular effect around the document), a Single Color, or Images which you provide with any of these arrangements: Tiled, Centered, Stretched, Fitted, or Filled. The Background Colors are the starting and finishing colors for the gradient – only the first color is used when Background is set to Single Color.
The Default Link Color setting determines the color used to highlight link regions which you create within the document. Link Opacity determines how transparent the link color is – setting the slider all the way to the left makes the link region color completely invisible, though users can still see that a region is a link because the mouse cur- sor changes from an arrow to a pointing finger. Setting the slider all the way to the right creates a solid link region, which obscures whatever is underneath it.
The Default Bookmark Color setting determines the background color for bookmarks which website users add to documents, and the Default Bookmark Text Color determines the color of text in those bookmarks.
The Button Style setting lets you choose from sev- eral different styles of buttons for the toolbar.
The Toolbar Style setting lets you choose a Gradi- ent, Single Color, or an Image (again, Tiled, Centered, Stretched, Fitted, or Filled) as the background for the buttons in the toolbars at the top and bottom of the Web Document Interface. The Toolbar Color settings deter- mine the starting and ending colors for the gradient.
The Logo Image setting lets you select an image which will appear on the left side of the top tool- bar.
If you wish to have a sound effect or mu- sic track which plays while the document is being viewed, select
15
FLIPit 123 User Manual
You can add optional footer text, which appears in the lower left corner of the Web Docu- ment Interface, by entering the text as the Footer Text setting. Adding a URL to the Footer URL setting turns the text into a clickable link. The color of the text is determined by the Footer Color setting, and the Footer Font and Footer Text Size settings further determine the appear- ance of the text.